Las imágenes de alta calidad se han convertido en un elemento muy importante para los ecommerce. Sin embargo, este tipo de fotografías tan detalladas ralentizan el tiempo de carga de la web, consiguiendo que el consumidor abandone su compra. En estos casos, es necesaria la optimización de imágenes para seguir ofreciendo la mejor experiencia al usuario.
En el mundo del ecommerce, poder mostrar tu producto con la máxima precisión es indispensable. De esta manera, los sitios web utilizan fotos para acercar el producto al comprador y que éste pueda hacerse una idea lo más fiel posible de lo que ofrecen. La fotografía de producto se convierte en un eslabón ineludible durante el proceso de compra. Si consigues ofrecer una imagen visualmente atractiva, estás mucho más cerca de ser comprado.
Su importancia es evidente pero la realidad es que, a mayor calidad de imagen, mayor peso y, por lo tanto, mayor tiempo de carga del sitio web. Diversos estudios señalan que un segundo de demora en la carga web se traduce en un 7% de pérdida de conversiones, un 11% menos de páginas vistas y un 16% de descenso en satisfacción del consumidor. Así, los posibles compradores se cansan muy rápido de esperar y acaban desistiendo.

Esto supone un gran reto para los propietarios de negocios digitales: ¿cómo ofrecer la mayor calidad de imagen posible, sin renunciar a una alta velocidad de la web?
El SEO de buscadores como Google también tiene en cuenta la velocidad de carga de tu web, así que para conseguir aparecer en las primeras posiciones de los motores de búsqueda, la rapidez es indispensable.
Compresión de Imágenes
Los compradores valoran que las fotos sean grandes, de alta calidad, y sobre todo que permitan hacer zoom para captar todos los detalles del producto. Todas son características que disparan el tiempo de carga de la web. Pero tenemos la solución: diferentes aplicaciones y sitios web, como TinyPNG o Compressor.io son capaces de comprimir tus fotos, sin que esto suponga una pérdida de calidad.
“Save for web” de Photoshop Si eres usuario de Adobe Photoshop, la opción “save for web” (guardar para web) comprime tus imágenes directamente para que puedas hacer uso de ellas en tu tienda online. Además, esta opción te informa del tiempo aproximado de carga de tu fotografía y de su peso.
Escoge el formato adecuado (¿JPEG, PNG, GIF?)Escoger el formato que más se adapte a tus necesidades parece fácil, pero cuando nos importa mucho la calidad, como es el caso, tendemos a cometer errores que aumentan el tiempo de carga del navegador.
Los más utilizados son JPEG, PNG y GIF, pero para la mayoría de situaciones ecommerce, JPEG será tu mayor aliado. Este formato proporciona la mejor calidad con el menor tamaño de archivo. GIF no suele ser nunca una buena idea, ya que la imagen pesa mucho y no hay manera de reducirla. Intenta reservar este formato para thumbnails o imágenes decorativas, no de producto. PNG también es una buena alternativa ya que nos proporciona un tamaño de archivo extremadamente pequeño, aunque para conseguirlo los colores se distorsionen.
Utiliza una “content delivery network”
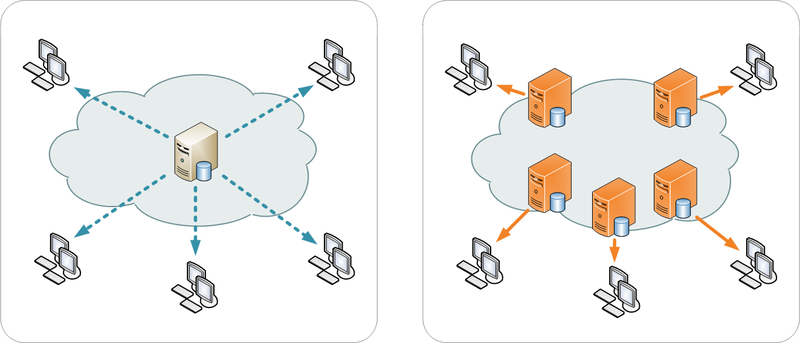
Una red de entrega de contenidos (Content Delivery Network en inglés) es una red de computadoras superpuesta que sirve como contenedor de copias de datos. Éstos están colocados en diferentes puntos de una red, lo que permite maximizar el ancho de banda. Al navegar por la web, el usuario accede a la copia de información que se encuentre más cerca suyo, en lugar de acceder al mismo servidor central, como sí sucede con las webs sin este servicio. Con el CDN evitas que se produzcan embudos en el servidor, y por lo tanto tu página web tiene una velocidad de carga más rápida.
Se trata de una solución excelente para contener nuestras imágenes. CloudFlare o Amazon CloudFront ofrecen este servicio.
Pon a prueba tus imágenesEl objetivo de optimizar tus imágenes es aumentar las conversiones. Conocer qué tipo de imágenes atraen más a tus clientes es esencial para que compren en tu tienda online:
- Pon a prueba el número de imágenes de producto por página: dado que el tiempo de carga es un problema, es posible que al reducir el número de imágenes en una página aumenten las tasas de clics y las ventas. Pero también es posible que proporcionar muchas imágenes por página (como diferentes vistas) mejore la experiencia del usuario y genere más ventas. La única forma de descubrir esto es probándolo.
- Pon a prueba qué ángulos prefieren tus clientes: realiza encuestas acerca de sus gustos y preferencias.
A través de estos consejos y aplicaciones podrás sacarle el mayor rendimiento a tus fotografía ecommerce y ofrecer una auténtica experiencia de usuario a tus clientes.